| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 폼메일
- php 시큐어코딩
- FCM
- javascript
- 안드로이드
- 안드로이드 gcm
- PHP
- roundcube
- php 취약점
- 설치
- not working
- chart.js
- UML
- 자동 생성
- 자바스크립트
- 안드로이드 푸쉬
- WebView
- Mail Server
- dovecot
- mysql
- curl
- C#
- 우분투
- android 효과음
- 안드로이드 푸시
- soundpool
- html5
- xe
- C# IO
- Android
- Today
- Total
그러냐
GCM보다 더 간편하게 FCM으로 푸시알림 구현하기 Part1 본문
※알림 : 기존 내용에서 두어군데 수정함. 빨간색!
GCM에 들어가 보면 이런 안내문구가 있다.
GCM의 새로운 버전이 FCM(Firebase Cloud Message)라는 거다. GCM보다 더 쉽고 간편하게 사용할 수 있으면서 더 새로운 기능을 추가했다는 것 같다. GCM 이제 막 겨우 따라 했었는데...ㅋㅋ
새 버전이 좋지. 한번 따라 해 보자.
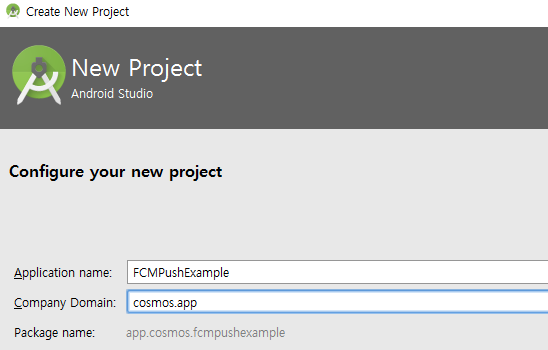
안드로이드 스튜디오를 열고 새로운 프로젝트를 시작한다.
아래 링크 FCM 콘솔에 접속해서 Configuration file을 만들어 보자.
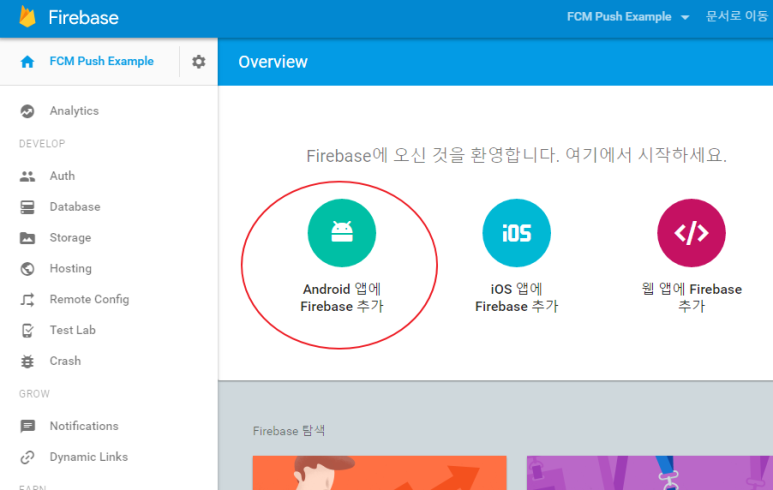
콘솔 페이지에서 새 프로젝트 만들기를 클릭한다.
다음 페이지에서 안드로이드앱에 Firebase 추가를 선택한다.
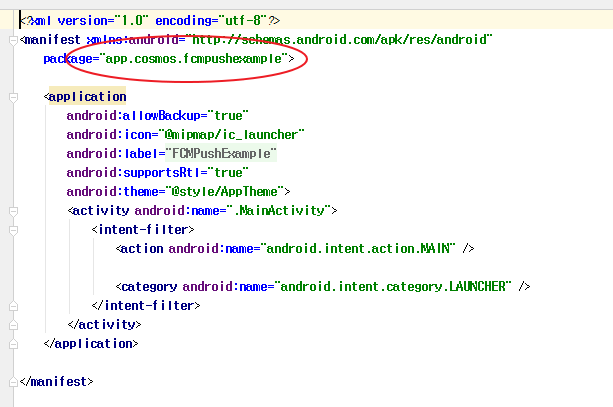
다음 대화창에서 패키지이름을 정확히 적어 준다. 패키지 이름은 안드로이드 스튜디오의 Manifest 파일에서 정확히 확인 할 수 있다. '앱추가' 버튼을 클릭한다.
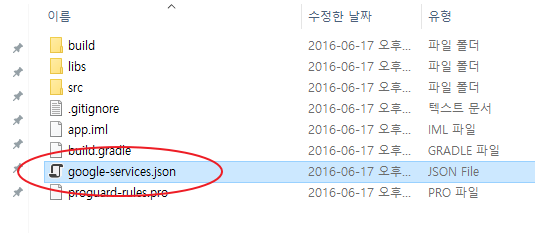
자동으로 google-services.json 파일이 다운로드 된다. 안내문 대로 설치를 해주거나 해당 프로젝트 폴더를 열어서 app폴더 아래 복사해 주면 된다. 계속 버튼을 눌러 다음 단계로 넘어 가자.
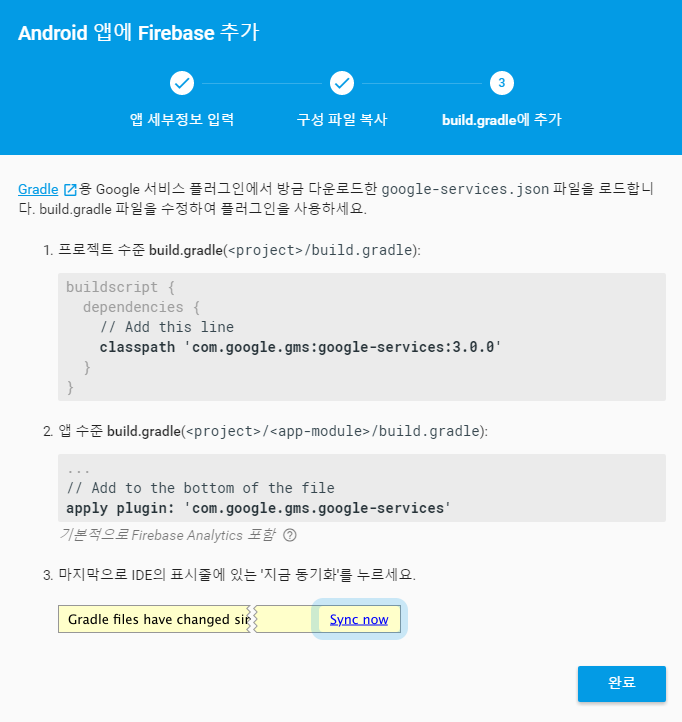
gradle 파일 수정하기
안내문에 보이듯이 안드로드 스튜디오에서 두개의 gradle 파일을 수정해야 한다.
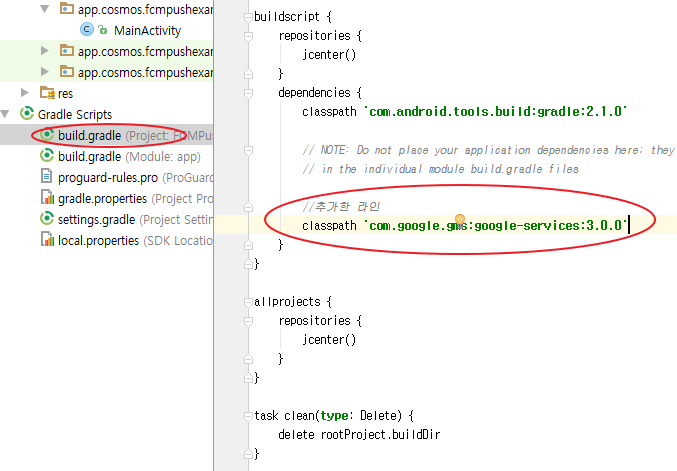
프로젝트 - build.gradle 파일을 열어서 classpath 'com.google.gms:google-services:3.0.0' 라인을 추가해 준다.
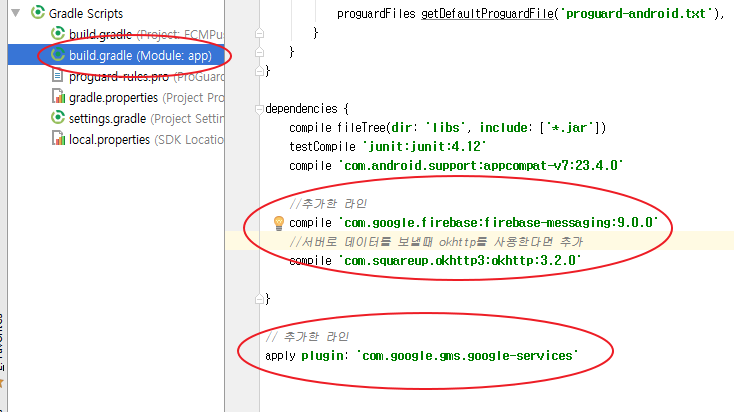
모듈 - build.gradle 파일을 열어서 수정해 준다.
//추가한 라인(계속 업그레이드 되고 있다.)
compile 'com.google.firebase:firebase-messaging:9.6.1'
//서버로 데이터를 보낼때 okhttp를 사용한다면 추가
compile 'com.squareup.okhttp3:okhttp:3.2.0'
* 수정: firebase-messagng은 최신 버전 9.6.1 으로 수정함
okhttp는 앱에서 서버로 토큰 데이터를 보낼 때 사용하기 위해 추가한다. 기본 방식을 사용한다면 필요없지만 이게 더 쉽다고 해서 이것으로 사용함.
그리고 맨 아래 한 줄 더~
// 추가한 라인
apply plugin: 'com.google.gms.google-services'
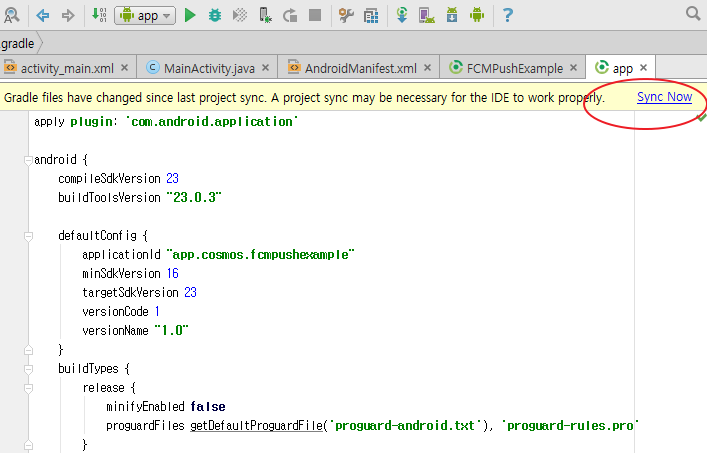
를 추가해 준다. 수정을 하고 보면 상단에 Sync now라고 떠 있다. 클릭해 준다. 오류가 없다면 성공!
Manifest 파일 수정하기
여기까지는 GCM을 사용할때와 거의 비슷한것 같다. 다음 단계로 넘어 가자.
※수정 : 파일이름을 구글 문서대로 했음. 어떻거든 나중에 자바파일을 만들때 동일하게 해주면 됨.
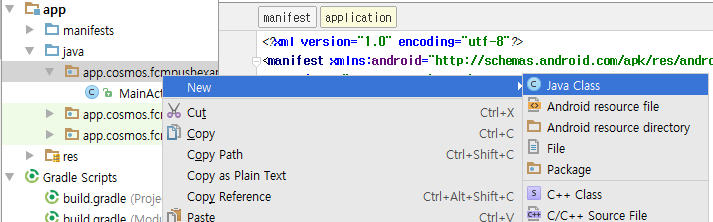
Manifest 파일을 열어서 두개의 항목을 추가해 준다. GCM 이용할때는 엄청 복잡하게 무슨 무슨 퍼미션으로 몇개를 추가해주고 리시버1개, 서비스 3개인가 추가했었는데 딸랑 두개의 service항목만 추가해 주면 된다. 빨간 글씨는 아직 파일을 만들지 않아서 빨갛게 표시된 것이다. 정확히 같은 이름의 자바파일을 다음 단계에서 만들어 줄것이다. 왼편의 java 항목에서 오른쪽 마우스 클릭으로 새로운 자바 클래스를 만들어 준다.
FirebaseMessagingService 파일 생성하기
MyFirebaseMessagingService 라는 이름으로 자바 클래스 파일을 만들어 준다.
[소스추가]
첫줄 패키지 이름은 작업중인 패키지 이름으로 수정해야 한다.
.setSmallIcon(R.mipmap.ic_launcher)
.setContentTitle("FCM Push Test")
.setContentText(messageBody)
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent);
아이콘이나 제목을 수정해 줄 수 있다.
FirebaseInstanceIDService 생성하기
마찬가지로 MyFirebaseInstanceIDService 라는 이름의 클래스 파일도 만들어 준다.
[소스추가]
마찬가지로 패키지 이름은 작업중인 패키지이름으로 수정해 줘야 한다.
//request
Request request = new Request.Builder()
.url("http://서버주소/fcm/register.php")
.post(body)
.build();
url에는 토큰을 받아서 저장할 서버의 주소와 php 파일을 적어 준다. Part2에서 작성을 할 것이다.
MainActivity 수정하기
마지막으로 MainActivity 파일에 아래 두 라인을 추가해 준다.
[소스추가]
이렇게 간단해? 두줄을 추가해 주는 것으로 끝이다. 아마도 디테일한 동작을 위해서는 더 필요한게 있을것 같기도 하다.
FirebaseMessaging.getInstance().subscribeToTopic("news");
FirebaseInstanceId.getInstance().getToken();
적기는 적었지만 topic 이라는 개념은 뭔지 잘 모르겠다.
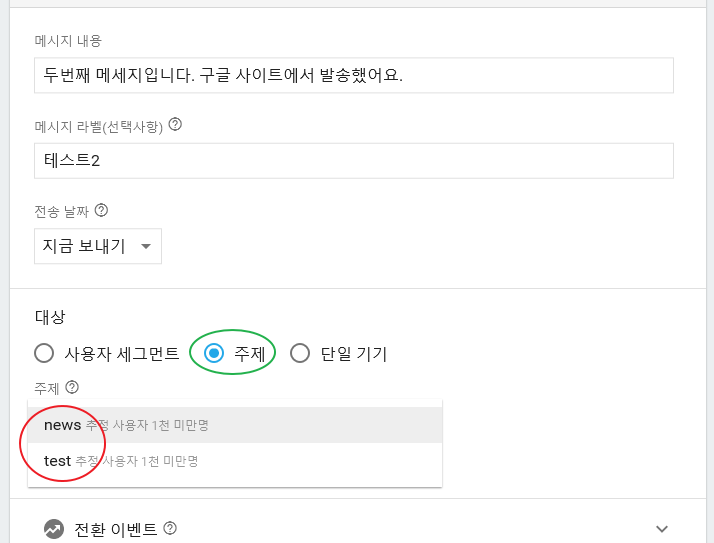
이것은 원하는 토픽(주제)로 등록하면 메세지를 보낼때 주제별로 선택해서 보낼 수 있게 해주는 것 같다. 기존 토픽에 추가로 등록하거나 없으면 새로운 토픽을 생성할 수도 있다는 것이다. 위 샘플은 news라는 토픽에 구독등록을 한다는 의미인것 같다. 그래서 꼭 news를 해야 하는 것은 아니다. 나중에 메세지를 보낼때 news를 선택해서 보내면 해당 기기에만 선별해서 메세지를 보내게 된다. 테스트는 구글콘솔에서 해볼 수 있다.
이 샘플에서는 그냥 앱이 실행되면 자동으로 등록되고 토큰을 받아 온다. 저 두개의 라인을 버튼 클릭등의 메소드에 넣어서 작동 시킬 수도 있다. 앱은 꾸미기 나름인듯 하다.
※수정 : news로 수정. 위 두줄을 안드로이드 스튜디오에서 추가해주면 빨간색으로 에러가 나올 수 있는데 해당 줄에 메세지가 뜬다 alt+enter하라고 하는데 시키는 대로 해주면 빨간 에러가 사라진다. 이건 무슨 의미인지 아직 파악이 안된다. 그 새 버전이 달라진건지 글자는 똑 같은데 ???
RUN!
여기까지 과정에서 에러가 없다면 프로그램을 런 시켜 보자.
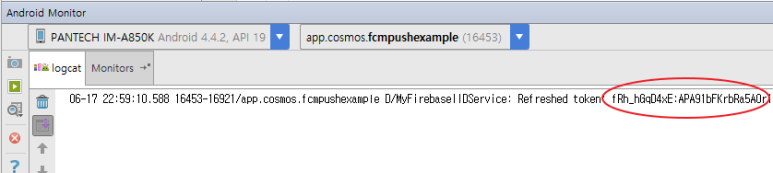
log창에 토큰이 출력되는 것을 확인할 수 있다. FCM으로 부터 정상적으로 토큰을 수신하였다는 것이겠지.
안드로이드 앱에서 할것은 여기서 끝이다. 이제 서버 쪽에서 PHP, Mysql 작업을 해줘야 한다.
Part2에서 여기서 보낸 토큰을 DB에 저장하고 FCM에 메세지 발송을 요청하는 소스를 작성해 보도록 하자.
<다음편에서 계속>
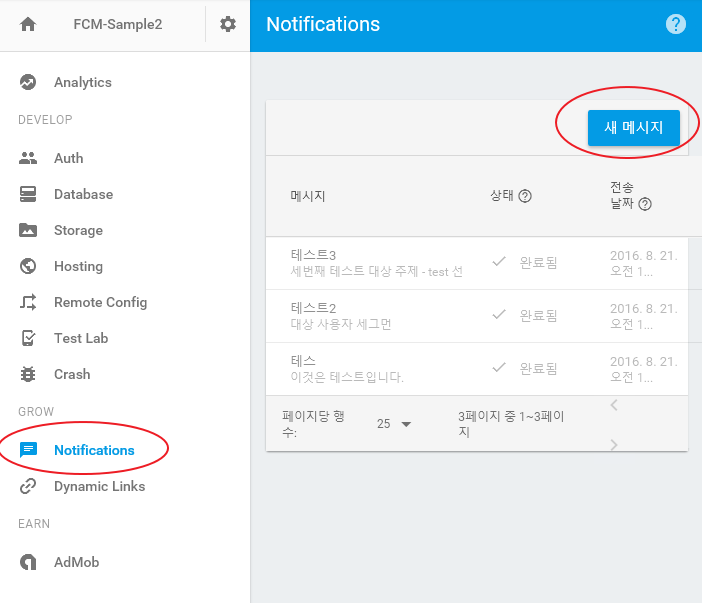
※추가 : 구글 콘솔페이지 해당 앱프로젝트 페이지에서 테스트 메세지를 보낼 수 있다.
출처 : http://cosmosjs.blog.me/220739141098
'android' 카테고리의 다른 글
| 메세지 수신시 카카오톡처럼 잠자는 폰에 팝업 띄우기 (0) | 2017.02.09 |
|---|---|
| FCM서버를 이용 Mysql, PHP로 푸시알림 구현하기- Part 2 (0) | 2017.02.08 |
| WebView File Upload (0) | 2017.02.01 |
| WebView App 액티비티간 통신하기 (0) | 2017.01.17 |
| 안드로이드 Gallery 에서 imageview 이미지뷰로 뿌리기 (0) | 2017.01.16 |