| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- curl
- dovecot
- xe
- 안드로이드
- mysql
- 폼메일
- Android
- Mail Server
- 안드로이드 푸쉬
- PHP
- html5
- C#
- 우분투
- chart.js
- soundpool
- 자바스크립트
- C# IO
- android 효과음
- 안드로이드 푸시
- 안드로이드 gcm
- 자동 생성
- javascript
- not working
- WebView
- php 시큐어코딩
- php 취약점
- UML
- FCM
- roundcube
- 설치
- Today
- Total
그러냐
JQUERY 로 INPUT 값 금액 포맷 표기하기 본문

HTML input 필드에 표기되는 숫자를 평상시에는 금액 표기법으로 콤마 ( , ) 를 추가 하도록 하고 포커싱이 되어 수정 모드가 되었을 때는 콤마( , )를 제거하여 숫자만 입력 하는 모드로 변경하는 방법에 대해 알아 보겠습니다.

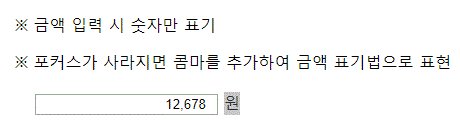
위와 같이 동작하도록 해보겠습니다.
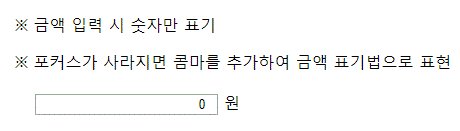
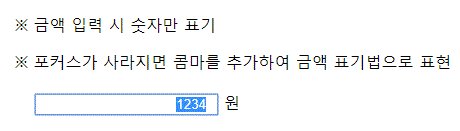
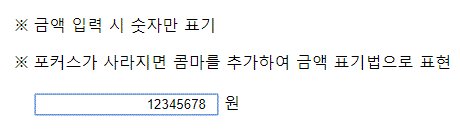
※ 금액 입력 시 숫자만 표기
※ 포커스가 사라지면 콤마를 추가하여 금액 표기법으로 표현
위 input 필드에 직접 숫자 입력 후 포커스를 다른 곳으로 이동 시키면 금액 표기법과 같이 세자리마다 콤마 ( , ) 찍혀 나옵니다.
▼ HTML body 부
|
1
2
3
4
5
6
7
|
<div style="background-color: aqua; padding: 10px;">
<p>※ 금액 입력 시 숫자만 표기</p>
<p>※ 포커스가 사라지면 콤마를 추가하여 금액 표기법으로 표현</p>
<div style="margin-top: 20px; margin-right: 20px; margin-left: 20px;">
<input id="inputPrice" type="text"
style="text-align: right; padding-right: 10px;" value="0"> 원
</div>
</div>
|
cs |
input 필드 id 를 inputPrice 로 지정 했습니다.
이 input 필드가 focus 되거나 blur 되는 순간에 콤마( , )를 추가 하거나 빼주는 작업을 합니다.
▼ jQuery 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
jQuery(document).ready(function($){
$('#inputPrice').on('focus', function(){
var val = $('#inputPrice').val();
if(!isEmpty(val)){
val = val.replace(/,/g,'');
$('#inputPrice').val(val);
}
});
$('#inputPrice').on('blur', function(){
var val = $('#inputPrice').val();
if(!isEmpty(val) && isNumeric(val)){
val = currencyFormatter(val);
$('#inputPrice').val(val);
}
});
});
|
cs |
$('#inputPrice').on('focus', function(){
...
});
위 코드는 id 값이 inputPrice 인 요소가 focus 되면 어떠한 동작을 하겠다는 jQuery 코드 입니다.
var val = $('#inputPrice').val();
inputPrice 필드의 value 값을 가져와서 val 이라는 변수에 담아 줍니다.
이 값이 공백문자거나 null 이 아니라면 (공백문자 여부 조회 코드는 아래 첨부하는 전체 소스 참조하세요)
val = val.replace(/,/g, '');
inputPrcie 필드의 value 값에서 콤마 ( , ) 를 제거 하여 공백으로 변환합니다.
$('#inputPrice').val(val);
콤마를 제거한 val 값을 inputPrice 의 value 값으로 지정합니다.
이렇게 하면 input 필드가 focus 된 경우에대한 처리가 끝납니다.
$('#inputPrice').on('blur', function(){
...
});
위 코드는 id 값이 inputPrice 인 요소가 blur (포커스를 잃은 경우) 어떠한 동작을 하겠다는 것을 정의하는 jQuery 코드 입니다.
var val = $('#inputPrice').val();
inputPrice 필드의 value 값을 가져와서 val 이라는 변수에 담아 줍니다.
if(!isEmpty(val) && isNumeric(val)){ ... }
이 값이 공백문자거나 null 이 아니고 숫자라는 조건을 만족 하는 경우
val = currencyFormatter(val);
currencyFormatter 라는 함수에 val 값을넣어 숫자를 금액 포맷으로 변경하여 리턴 합니다.
$('#inputPrice').val(val);
금액 포맷으로 리턴된 값을 input 필드의 value 값으로 지정하여 필요한 작업을 완료 합니다.
|
1
2
3
4
5
6
7
|
function isEmpty(value){
if(value.length == 0 || value == null){
return true;
}else {
return false;
}
}
|
cs |
위 코드는 입력 받은 값의 공백문자 여부 및 null 값 여부를 체크후 boolean 값으로 리턴하는 코드입니다.
|
1
2
3
4
|
function isNumeric(value){
var regExp = /^[0-9]+$/g;
return regExp.test(value);
}
|
cs |
위 코드는 입력 받은 값을 정규표현식을 이용하여 숫자 값 여부를 체크 하여 결과를 boolean 값으로 리턴 하는 코드 입니다.
자바스크립트에서는 test() 함수를 이용하여 정규표현식과 일치 하는 문자가 있는지 여부를 확인 및 결과를 true / false 로 리턴 합니다.
|
1
2
3
|
function currencyFormatter(amount){
return amount.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
|
cs |
입력 받은 값을 뒤에서 세자리 마다 콤마( , ) 를 추가하는 정규표현식을 활용한 코드 입니다.
정규 표현식 관련 내용은 java 에서 다뤘으니 참조 하세요.
전체 코드 (참고하세요)
test.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- <script src="jquery-3.3.1.min.js"></script> -->
<script type="text/javascript">
jQuery(document).ready(function($){
$('#inputPrice').on('focus', function(){
var val = $('#inputPrice').val();
if(!isEmpty(val)){
val = val.replace(/,/g,'');
$('#inputPrice').val(val);
}
});
$('#inputPrice').on('blur', function(){
var val = $('#inputPrice').val();
if(!isEmpty(val) && isNumeric(val)){
val = currencyFormatter(val);
$('#inputPrice').val(val);
}
});
});
// Null check
function isEmpty(value){
if(value.length == 0 || value == null){
return true;
}else {
return false;
}
}
// Number check with Regular expression
function isNumeric(value){
var regExp = /^[0-9]+$/g;
return regExp.test(value);
}
// 숫자 세자리 마다 콤마를 추가하여 금액 표기 형태로 변환
function currencyFormatter(amount){
return amount.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
</script>
</head>
<body style="padding: 20px;">
<p>※ 금액 입력 시 숫자만 표기</p>
<p>※ 포커스가 사라지면 콤마를 추가하여 금액 표기법으로 표현</p>
<div style="margin: 20px;">
<input id="inputPrice" type="text"
style="text-align: right; padding-right: 10px;" value="0"> 원
</div>
</body>
</html>
|
cs |
출처 : https://jamesdreaming.tistory.com/211
jquery 로 input 값 금액 포맷 표기하기
HTML input 필드에 표기되는 숫자를 평상시에는 금액 표기법으로 콤마 ( , ) 를 추가 하도록 하고 포커싱이 되어 수정 모드가 되었을 때는 콤마( , )를 제거하여 숫자만 입력 하는 모드로 변경하는 방
jamesdreaming.tistory.com
난 이렇게 변형해서 사용
$('.inputNum').on('blur', function(){
var val = $(this).val();
if(val != 0 && val != null ){
val = val.replace(/,/g,'');
val = currencyFormatter(val);
$(this).val(val);
}
});'jquery' 카테고리의 다른 글
| jQuery selectBox에서 option text값 가져오기, 선택된 텍스트 (0) | 2022.11.29 |
|---|---|
| datepicker 동적 생성된 요소에 적용시키기 (0) | 2022.06.21 |
| selectbox 변경시 선택된 색상 color 가져오기 (0) | 2022.06.03 |
| jQuery $.each() 주의사항 (0) | 2022.05.27 |
| tr 동적 추가, 순서 이동, 선택삭제, 번호 넘버링 (0) | 2022.05.26 |
