Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 안드로이드 푸쉬
- Android
- 설치
- 자바스크립트
- FCM
- xe
- javascript
- curl
- C# IO
- soundpool
- dovecot
- 폼메일
- 안드로이드
- PHP
- WebView
- html5
- android 효과음
- php 취약점
- chart.js
- 안드로이드 gcm
- php 시큐어코딩
- mysql
- 자동 생성
- 안드로이드 푸시
- Mail Server
- roundcube
- C#
- UML
- not working
- 우분투
Archives
- Today
- Total
그러냐
window.open() 두번째 인자 본문
반응형
window.open() 에서 두번째 인자...
Programming 2008/09/04 23:38며칠동안 여러 자바스크립트 라이브러리를 이용해서 다이얼로그 박스를 만들어서 처리하려고 하였으나, 만족으러운 결과를 얻지 못해서, 결국, 새로운 윈도우를 띄우기로 결정했다.
브라우저에서 새로운 창을 띄우려면 window.open(URL, Name, Options) 함수를 이용해야 하는데, 여기에서 두번째 인자인 Name 을 쓸 때 주의할 것이 있다. 주의해야 할 점은 Name 을 쓸 때 절대로 공백문자를 넣어서는 안된다는 것이다. 파이어폭스, 크롬 등에서는 문제가 없으나 IE에서는 Name 에 공백문자가 들어가면 윈도우가 나타나지 않기 때문이다. 이것은 IE의 버그는 아니고, 표준을 잘 지키는 것뿐이다.
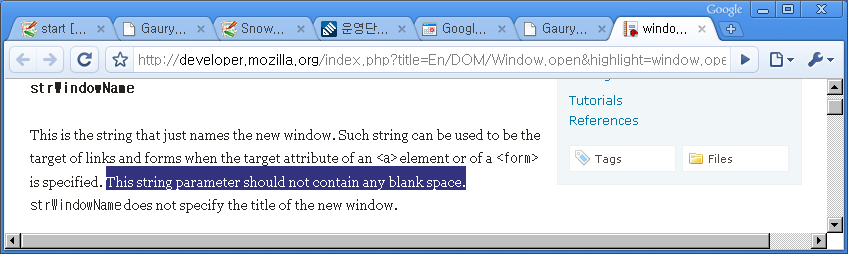
http://developer.mozilla.org/index.php?title=En/DOM/Window.open&highlight=window.open 에 가서 확인해보면 알 수 있다.
위에서 보이듯이 This string parameter should not contain any blank space. 라는 구문이 보이는데, 해석을 해보면 "이 문자열 파라미터는 절대로 공백을 포함해서는 안된다." 라고 명시되어 있다.
그러므로, 앞으로는 반드시 window.open() 함수의 두번째 인자에 공백이 들어가지 않도록 주의해서 사용해야 한다. 이것이 오늘의 핵심 내용이다. 아마도 많은 사람들이 알고 있을거라 생각하지만, 혹시라도 모르는 사람이 나처럼 헛고생하지 않기를 바랄뿐이다.
출처 : http://gauryan.tistory.com/15
출처 : http://gauryan.tistory.com/15
반응형
'javascript' 카테고리의 다른 글
| Ajax euc-kr 인코딩 사용 (0) | 2016.01.27 |
|---|---|
| iframe 크기 자동 조절 (0) | 2016.01.27 |
| iframe scroll 깔끔하게 처리하기. (0) | 2016.01.27 |
| window.open 옵션 (0) | 2016.01.27 |
| 노이미지(noimage)인경우 이미지 바꿔주기 (0) | 2016.01.27 |