| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- curl
- javascript
- Android
- not working
- 설치
- php 취약점
- 우분투
- chart.js
- PHP
- 자바스크립트
- 자동 생성
- C# IO
- WebView
- UML
- roundcube
- C#
- 안드로이드 푸쉬
- dovecot
- Mail Server
- 안드로이드
- mysql
- android 효과음
- 안드로이드 gcm
- 안드로이드 푸시
- soundpool
- xe
- php 시큐어코딩
- FCM
- html5
- 폼메일
- Today
- Total
그러냐
스마트에디터 파일중복 방지/ 사진첨부시 사진이름 중복방지 prevent duplication of image name in smart editor 본문
스마트에디터 파일중복 방지/ 사진첨부시 사진이름 중복방지 prevent duplication of image name in smart editor
관절분리 2023. 3. 31. 14:43게시판을 만들때 네이버 스마트데이터를 이용하는 경우가 많은데요, 아래 그림과 같이 글꼴이나 굵기 색상등을 편집하기 좋고 무료로 제공되기 때문에 사용하기 편리합니다

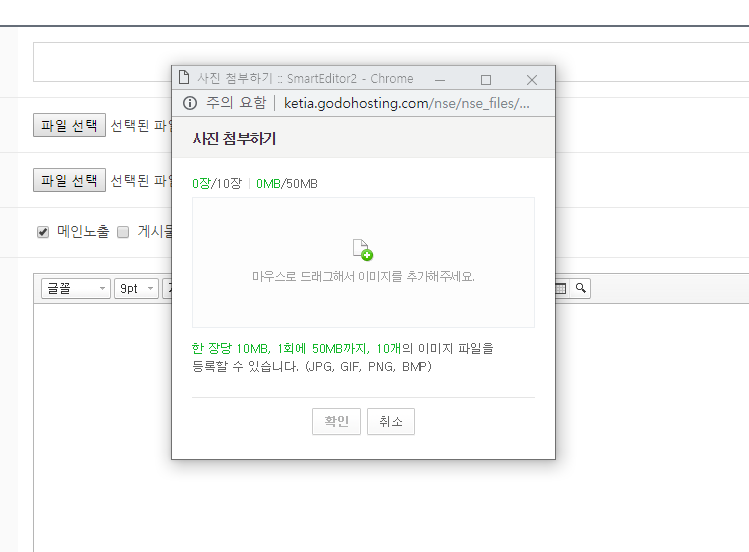
스마트에디터 중복방지
다만, 스마트에디터의 사진추가를 이용할 경우, 문제가 발생할 수 있습니다.

스마트에디터 사진이름 중복방지
스마트에디터를 설치한 후에 사진을 첨부해보면, 기본적으로 myPhoto 폴더로 사진이 업로드 되게 됩니다. 이는, nse_files/quick_photo_uploader/popup/ 폴더에 있는 FileUploader_html5.php 파일에 아래와 같이 경로가 명기되어 있습니다.
$newPath = $_SERVER['DOCUMENT_ROOT'].'/nse/myPhoto/'.iconv("utf-8", "cp949", $file->name);
이미 업로드된 파일과 동일한 이름의 파일을 업로드하는 경우
문제는 동일한 이름의 이미지를 서로다른 사람이 첨부할 경우 이미지 파일이 덮어씌워지기 때문에, 기존에 포스팅한 사람의 화면에 새로 포스팅한 사람의 이미지가 보여질 수 있다는 것입니다.
01.jpg 라는 파일이 이미 myPhoto 폴더에 업로드 되어있는데 다른 사람이 01.jpg 를 포스팅 하게되면, 기존의 01.jpg 파일이 새로 업로드된 01.jpg 로 바뀌게 되는겁니다.
이를 방지하기 위해서는 nse_files/quick_photo_uploader/popup/ 폴더에 있는 FileUploader_html5.php 을 수정해 주어야 합니다.
파일중복(사진중복)을 피하기 위해서 현재의 microtime 값을 읽어서 이를 파일명앞에 붙여주는 방식을 사용합니다.
// START : 파일중복방지코드
$addName = strtotime(date("Y-m-d H:i:s")); // 현재날짜 시간 초
$milliseconds = round(microtime(true) * 1000); // 밀리초 구하기
$addName .= $miliseconds; // 파일이름에 밀리초 추가하기
$file->name = $addName . "_" . $file->name;
// END : 파일중복방지코드
위 코드가 추가된 전체 FileUploader_html5.php 의 내용은 다음과 같습니다.
<?php
$sFileInfo = '';
$headers = array();
foreach ($_SERVER as $k => $v){
if(substr($k, 0, 9) == "HTTP_FILE"){
$k = substr(strtolower($k), 5);
$headers[$k] = $v;
}
}
$file = new stdClass;
$file->name = rawurldecode($headers['file_name']);
$file->size = $headers['file_size'];
$file->content = file_get_contents("php://input");
// START : 파일중복방지코드
$addName = strtotime(date("Y-m-d H:i:s")); // 현재날짜 시간 초
$milliseconds = round(microtime(true) * 1000); // 밀리초 구하기
$addName .= $miliseconds; // 파일이름에 밀리초 추가하기
$file->name = $addName . "_" . $file->name;
// END : 파일중복방지코드
$newPath = $_SERVER['DOCUMENT_ROOT'].'/nse/myPhoto/'.iconv("utf-8", "cp949", $file->name);
if(file_put_contents($newPath, $file->content)) {
$sFileInfo .= "&bNewLine=true";
$sFileInfo .= "&sFileName=".$file->name;
$sFileInfo .= "&sFileURL=/nse/myPhoto/".$file->name;
}
echo $sFileInfo;
?>
아울러 html5 가 아닌경우에는 FileUploader.php 파일도 수정해 주어야 합니다.
아래에 수정코드가 추가된 전체 내용이 있습니다
<?php
//기본 리다이렉트
echo $_REQUEST["htImageInfo"];
$url = $_REQUEST["callback"] .'?callback_func='. $_REQUEST["callback_func"];
$bSuccessUpload = is_uploaded_file($_FILES['Filedata']['tmp_name']);
if (bSuccessUpload) { //성공 시 파일 사이즈와 URL 전송
$tmp_name = $_FILES['Filedata']['tmp_name'];
$name = $_FILES['Filedata']['name'];
// START : 파일중복방지코드
$addName = strtotime(date("Y-m-d H:i:s")); // 현재날짜 시간 초
$milliseconds = round(microtime(true) * 1000); // 밀리초 구하기
$addName .= $miliseconds; // 파일이름에 밀리초 추가하기
$name = $addName . "_" . $name;
// END : 파일중복방지코드
$new_path = "../upload/".urlencode($_FILES['Filedata']['name']);
@move_uploaded_file($tmp_name, $new_path);
$url .= "&bNewLine=true";
$url .= "&sFileName=".urlencode(urlencode($name));
//$url .= "&size=". $_FILES['Filedata']['size'];
//아래 URL을 변경하시면 됩니다.
$url .= "&sFileURL=http://test.naver.com/popup/upload/".urlencode(urlencode($name));
} else { //실패시 errstr=error 전송
$url .= '&errstr=error';
}
header('Location: '. $url);
?>
아래 블로그 글을 참고하였습니다
'php' 카테고리의 다른 글
| PHP - Invalid SOS parameters for sequential JPEG 오류 해결 (0) | 2023.03.15 |
|---|---|
| php 다차원 배열 랭크 정렬등 (0) | 2023.02.02 |
| 페이지 이동시 checkbox 유지 (0) | 2022.09.07 |
| php linux cron 실행 안됨 (0) | 2021.11.29 |
| php html to pdf 변환 (한글?) (0) | 2021.10.07 |
