| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바스크립트
- C#
- FCM
- mysql
- 안드로이드 푸시
- soundpool
- html5
- 자동 생성
- 폼메일
- dovecot
- curl
- 안드로이드 푸쉬
- 안드로이드 gcm
- android 효과음
- PHP
- Mail Server
- roundcube
- chart.js
- 안드로이드
- not working
- javascript
- UML
- 설치
- C# IO
- 우분투
- php 시큐어코딩
- WebView
- php 취약점
- Android
- xe
- Today
- Total
그러냐
안드로이드 Button style 버튼 꾸미기 본문
결과

결과
Layout 코드
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/holo_orange_light" android:orientation="vertical"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_empty" android:text="배경 투명" android:textColor="@android:color/background_light" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_style" android:text="버튼 스타일" android:textColor="@android:color/background_light" android:textSize="24sp" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/text_style" android:gravity="center" android:text="텍스트 뷰" android:textColor="#FFA159" android:textSize="24sp" android:textStyle="bold" /> <EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_style" android:gravity="center" android:text="텍스트 뷰" android:textSize="24sp" android:textStyle="bold" /> </LinearLayout>
XML
Copy

파일 생성
- drawable -> resource file을 생성한다.
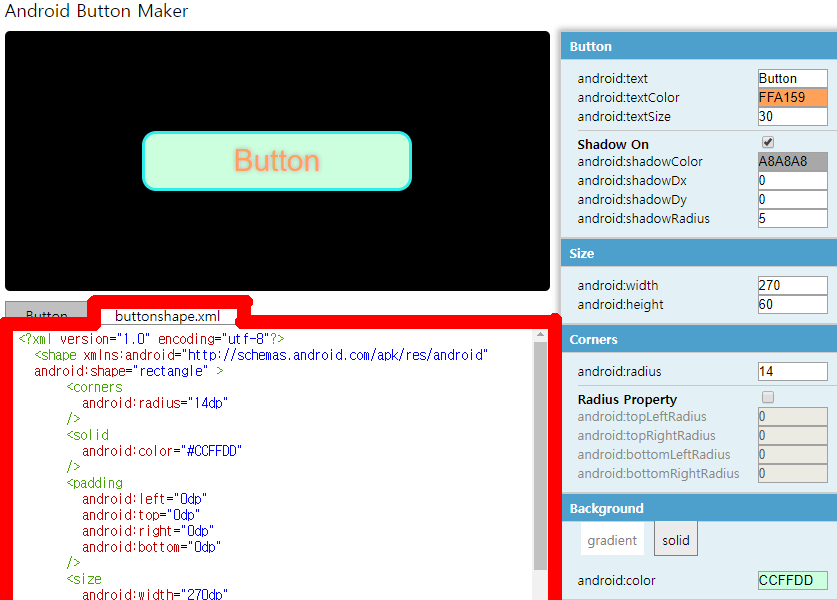
- 스타일을 쉽게 만들기 위하여 아래 사이트를 이용한다.
https://angrytools.com/android/button/

스타일 제작
- 원하는 스타일을 만든 후 해당 부분을 복사하여 파일에 복사해준 후 사용한다.
투명 Style 코드
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="10dp" /> <solid android:color="#00FFFFFF" /> <size android:width="270dp" android:height="60dp" /> <stroke android:width="3dp" android:color="#898989" /> </shape>
XML
Copy
ㄴ 백그라운드를 투명하게 하기 위해서는 solid 부분을 지워주면 된다. 해당 예제는 투명도를 조절하는 방법을 보이기 위하여 작성하였다.
- corners : 사각형 각 모서리부분을 둥글게 만든다. 값이 클수록 각이 없어진다.
- solid : 배경 Color를 지정한다. 여기서는 투명하게 하기 위해서 Color를 "#00FFFFFF" 로 주었다.
- size : 사이즈를 지정한다. height를 바꾸어주면 높이가 바뀌는것을 확인할 수 있다.
- stroke : 테두리 선을 지정한다. width로 길이를 color로 색을 지정한다.
Style 코드
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="8dp" /> <solid android:color="#CCFFDD" /> <padding android:left="0dp" android:top="0dp" android:right="0dp" android:bottom="0dp" /> <size android:width="270dp" android:height="60dp" /> <stroke android:width="3dp" android:color="#2FEDE7" /> </shape>
XML
Copy
- padding : padding 값을 지정해 줄수 도 있다.
'android' 카테고리의 다른 글
| 안드로이드 웹뷰 키보드 스크롤 (2) | 2020.09.09 |
|---|---|
| Android Studio 에서 Gradle Sync 시 오류 대처 방법 (0) | 2020.08.06 |
| flutter android.support.v4.content does not exist, cannot find symbol ActivityCompat, ContextCompat (0) | 2020.06.18 |
| 안드로이드 풀 스크린 모드 (0) | 2020.03.23 |
| 안드로이드 확장자별 파일 열기 (0) | 2019.08.22 |


