| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- roundcube
- WebView
- Android
- php 시큐어코딩
- curl
- C# IO
- not working
- 폼메일
- php 취약점
- C#
- chart.js
- 안드로이드 푸쉬
- PHP
- UML
- 안드로이드
- 설치
- dovecot
- soundpool
- FCM
- html5
- javascript
- 안드로이드 gcm
- xe
- mysql
- 자바스크립트
- 우분투
- android 효과음
- 자동 생성
- 안드로이드 푸시
- Mail Server
- Today
- Total
그러냐
안드로이드 엑티비티 배경 투명하게 본문
Android Transparent(투명한 창,투명 화면) 만들기
- 2017.03.08 15:30
- by ParkJuno
- 프로그래밍/Andorid
안녕하세요. 꽃샘추위가 기승이네요. 얼른날씨가풀렸으면 하는 수요일입니다...

오늘은 Transparent Activity(투명한 화면)을 만들수 있는것을 공유하려고합니다.
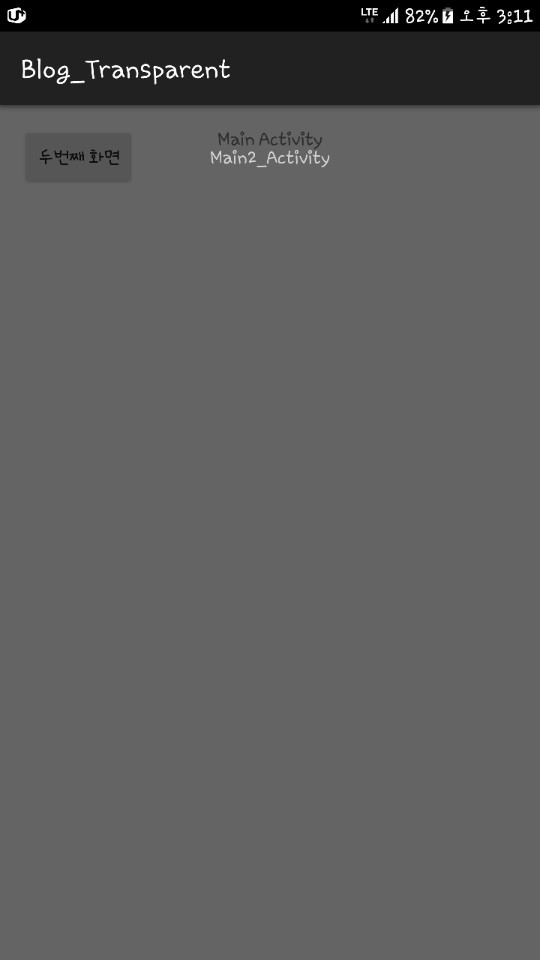
결과화면 부터 확인 해보면.. 밑의화면과 같이 첫번쨰화면이 두번쨰화면 뒤에 보이도록 설정할수있습니다.

1. Main2Activity를 먼저 만들어줍니다.
package blog.juno.blog_transparent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
>
<TextView
android:text="Main2_Activity"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
아무것도 추가안하고, xml 파일만 수정했습니다.
2. MainActivity 에서는 클릭시 Main2Activity이 보이도록만 설정하겠습니다.
package blog.juno.blog_transparent;
import android.app.Activity;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Activity activity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activity = this;
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(activity , Main2Activity.class);
startActivity(intent);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="blog.juno.blog_transparent.MainActivity">
<TextView
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main Activity" />
<Button
android:id="@+id/button"
android:text="두번째 화면"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
3. res/values/colors.xml 을 여신뒤 추가해줍시다.
<color name="transparent">#1A000000</color>
<!--
투명도
100% — FF
90% — E6
80% — CC
70% — B3
60% — 99
50% — 80
40% — 66
30% — 4D
20% — 33
10% — 1A
0% — 00
-->
위와같이 추가해주세요 앞의 2글자는 투명도를 나타내주는것이므로, 위의 적힌 투명도를 적용하시면서 수정하시면됩니다.
4. res/values/styles.xml 을 여신뒤 추가해줍시다.
<style name="Transparent" parent="@style/Theme.AppCompat">
<!--Titlebar 없애는 옵션
true : Titlebar x
false : Titlebar o
-->
<item name="windowNoTitle">false</item>
<!-- 투명정도를 나타내는 색-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowAnimationStyle">@android:style/Animation</item>
<!--
android:backgroundDimEnabled
true - 반투명 검정 / false - 완전 투명
-->
<item name="android:backgroundDimEnabled">true</item>
</style>
5. 마지막으로 AndroidManifest.xml 을열어주세요.
<activity android:name=".Main2Activity"
android:theme="@style/Transparent">
</activity>
해당 Activity 에 style 을추가해주시면됩니다.
이후 실행하시면 위의 올린 결과화면과 똑같은 화면을 보실수있습니다.
읽어주셔서 감사합니다.

출처 https://machine-woong.tistory.com/90
안드로이드 엑티비티 배경 투명하게
Android Transparent(투명한 창,투명 화면) 만들기 2017.03.08 15:30 by ParkJuno 프로그래밍/Andorid 안녕하세요. 꽃샘추위가 기승이네요. 얼른날씨가풀렸으면 하는 수요일입니다... 오늘은 Transparent Activity..
machine-woong.tistory.com
'android' 카테고리의 다른 글
| [Android] 자동차 번호판 인식시키기 with OpenCV + Tesseract-OCR (0) | 2021.06.23 |
|---|---|
| Android에서 Tesseract 사용하기 for OCR (0) | 2021.06.23 |
| 안드로이드 블루투스 검색 안될 때 Permission denial: Location is off (0) | 2021.02.08 |
| 안드로이드 하단 바 투명하게 나올때 (0) | 2021.01.20 |
| [Android] WebView zoom in/out을 위한 viewport meta tag 변경 (0) | 2020.10.22 |


