Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- html5
- chart.js
- 설치
- roundcube
- UML
- FCM
- 안드로이드
- 안드로이드 푸시
- php 시큐어코딩
- not working
- PHP
- php 취약점
- 폼메일
- Mail Server
- C#
- 우분투
- xe
- Android
- 안드로이드 gcm
- dovecot
- 자동 생성
- 안드로이드 푸쉬
- mysql
- soundpool
- curl
- C# IO
- WebView
- 자바스크립트
- android 효과음
Archives
- Today
- Total
그러냐
Sorting MySQL Row Order using jQuery 본문
반응형
출처 : https://phppot.com/php/sorting-mysql-row-order-using-jquery/
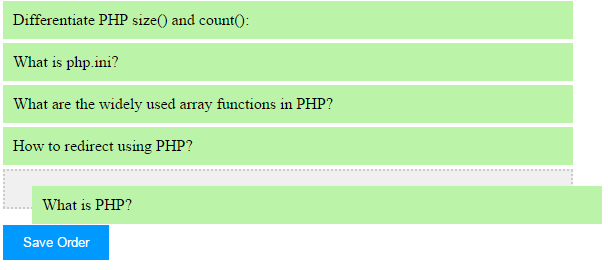
MySQL Sortable Rows
In this code we are getting MySQL rows and displaying to the browser using sortable list items.

<?php
$mysqli = new mysqli('localhost','root','','blog_examples');
$result = $mysqli->query("SELECT * FROM php_interview_questions ORDER BY row_order");
?>
<form name="frmQA" method="POST" />
<input type = "hidden" name="row_order" id="row_order" />
<ul id="sortable-row">
<?php
while($row = $result->fetch_assoc()) {
?>
<li id=<?php echo $row["id"]; ?>><?php echo $row["question"]; ?></li>
<?php
}
$result->free();
$mysqli->close();
?>
</ul>
<input type="submit" class="btnSave" name="submit" value="Save Order" onClick="saveOrder();" />
</form>
jQuery Sortable and Save Order Function
This script contains jQuery functions to make MySQL rows sortable. And also contains function to save new order to the database. This function will implode changed row order and add them to a hidden field.
<script>
$(function() {
$( "#sortable-row" ).sortable();
});
function saveOrder() {
var selectedLanguage = new Array();
$('ul#sortable-row li').each(function() {
selectedLanguage.push($(this).attr("id"));
});
document.getElementById("row_order").value = selectedLanguage;
}
</script>
PHP MySQL Row Order Update
This PHP script read form data for getting the new row order. It executes MySQL update query to save new order in database.
if(isset($_POST["submit"])) {
$id_ary = explode(",",$_POST["row_order"]);
for($i=0;$i<count($id_ary);$i++) {
$mysqli->query("UPDATE php_interview_questions SET row_order='" . $i . "' WHERE id=". $id_ary[$i]);
}
}반응형
'jquery' 카테고리의 다른 글
| jQuery $.each() 주의사항 (0) | 2022.05.27 |
|---|---|
| tr 동적 추가, 순서 이동, 선택삭제, 번호 넘버링 (0) | 2022.05.26 |
| jquery 테이블 tr에서 선택한 tr에 클래스주고 다른 tr에는 클래스 삭제하기 (0) | 2022.05.26 |
| window.open() 새 창 닫힐 때 이벤트 (0) | 2021.06.10 |
| ajax post 전송 못 받음 안됨 (0) | 2021.06.07 |

